
Q:WORDPRESSをWINDOWSのパソコンだけで試してみたい
A:レンタルサーバーとか無しで今すぐ試すことが出来ます
#WORDPRESS #BLOG #WINDOWS
無料ブログをやっていたらWORDPRESSが気になり始めました。いずれ自分のサーバーを持ったら知識が必要になるからです。まずはWINDOWSのパソコンだけでWORDPRESSを試してみました。https://t.co/TYRPZrzwfc— UNKNOWN BLG@BLOGで思考開始 (@UNKNOWN_BLG) March 23, 2020
自分のパソコンだけでWORDPRESSを試すことができないのかを模索していました。
無料ブログからレンタルサーバーへ乗り換えを考えてみたときシステムが異なるWORDPRESSは未知の世界なので、難しそうなとっつきづらいイメージがあったからです。
試そうにもWORDPRESSなブログを使うにはレンタルサーバーとかの契約が必要なのも事実。
そこで、自分のパソコンだけでWORDPRESSが試せるツールを検索するとすぐに見つかりました。
本記事の内容WINDOWSのパソコンだけでWORDPRESSのシステムが使えるツールLOCAL BY FLYWHEELを設定します。
この記事を書いている私は、GOOGLE BLOGGER歴2019年2月~
WORDPRESS歴2020年2月~
なのでWORDPRES初心者な私は、FLYWHEEL環境でいろいろテストできて大変たすかってます。
WORDPRESSをローカル環境で使う【LOCAL BY FLYWHEEL】
WORDPRESSをいじりたくなったのは無料ブログからレンタルサーバーへの乗り換えを考え始めたからです。
私は無料ブログをGOOGLE BLOGGERで始めてで一年ぐらいですが、レンタルサーバーでWORDPRESSに乗り換えた場合、BLOGGERの記事をそのまま移行しようと考えていました。
BLOGGERからWORDPRESSへ記事を簡単に移行できることが分かり、ちょっと試してみたかったのがこのツールを見つけたきっかけです。
WORDPRESSをローカル環境で使う【LOCAL BY FLYWHEEL】:ダウンロード
まずはダウンロードからです。
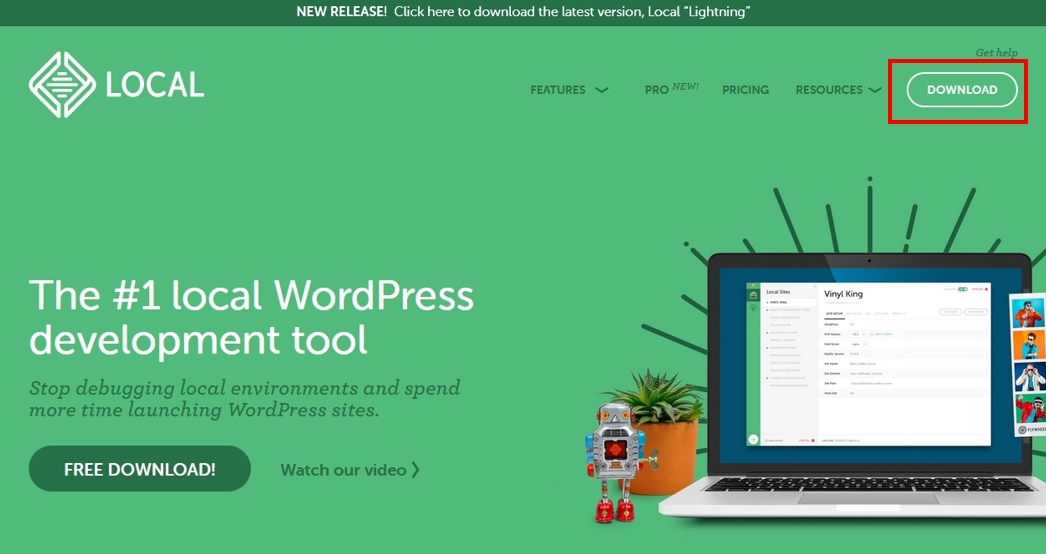
▶ https://localwp.com/にアクセスし、DOWNLOADに進みます

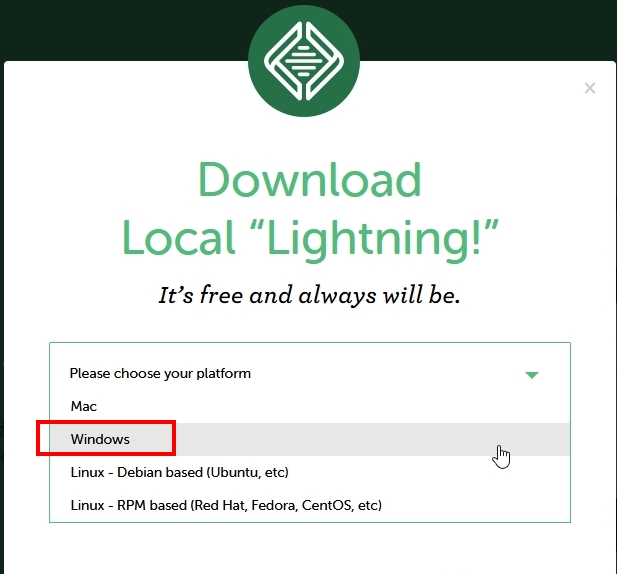
PLATFORM選択画面になるので、WINDOWSを選択します。

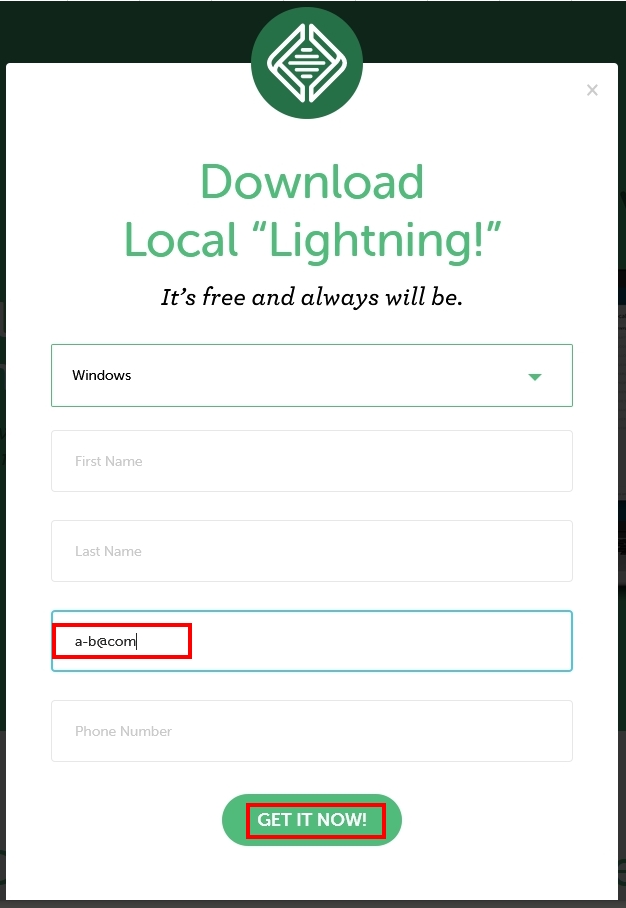
個人情報入力になりますが必須なのはメールアドレスだけでした。GET IT NOWに進みます。

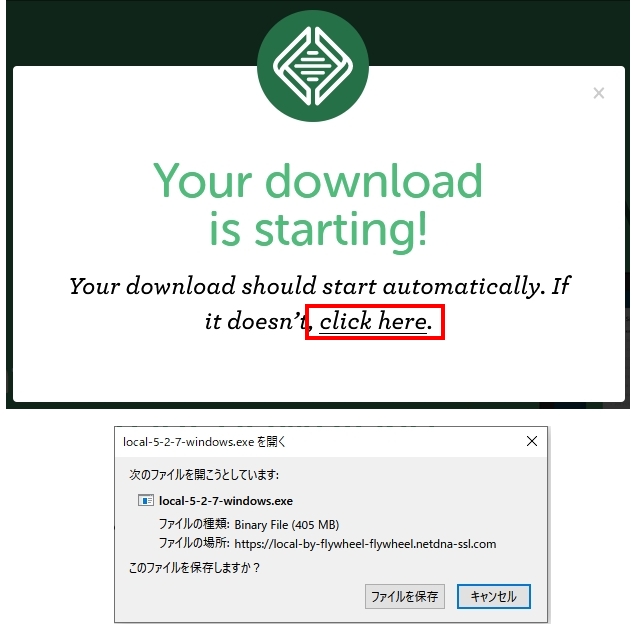
CLICK HEREに進み、ファイルを保存します。
405メガあるので少し時間がかかります。


WORDPRESSをローカル環境で使う【LOCAL BY FLYWHEEL】:インストール
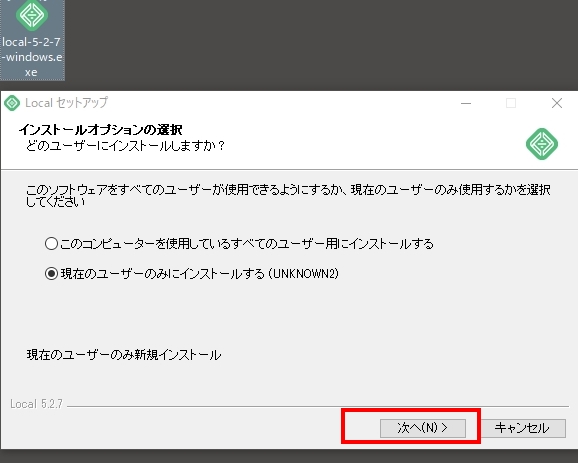
インストールします。ダウンロードした実行ファイルを起動して次に進みます。

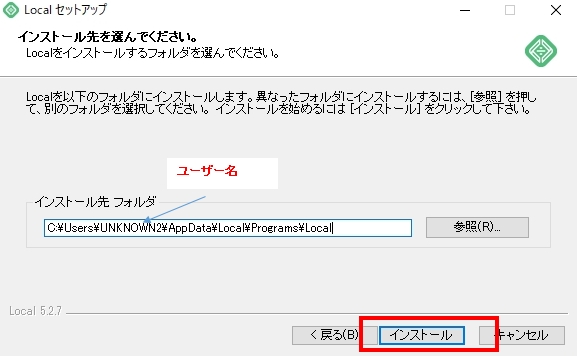
インストール先はそのままにしました。インストールに進みます。

完了してLOCALを実行します。

WORDPRESSをローカル環境で使う【LOCAL BY FLYWHEEL】:初期設定
同意ボタンにチェックしてI AGREEに進みます。

初回画面をXで閉じます。

CREATE A NEW SITEに進みます。

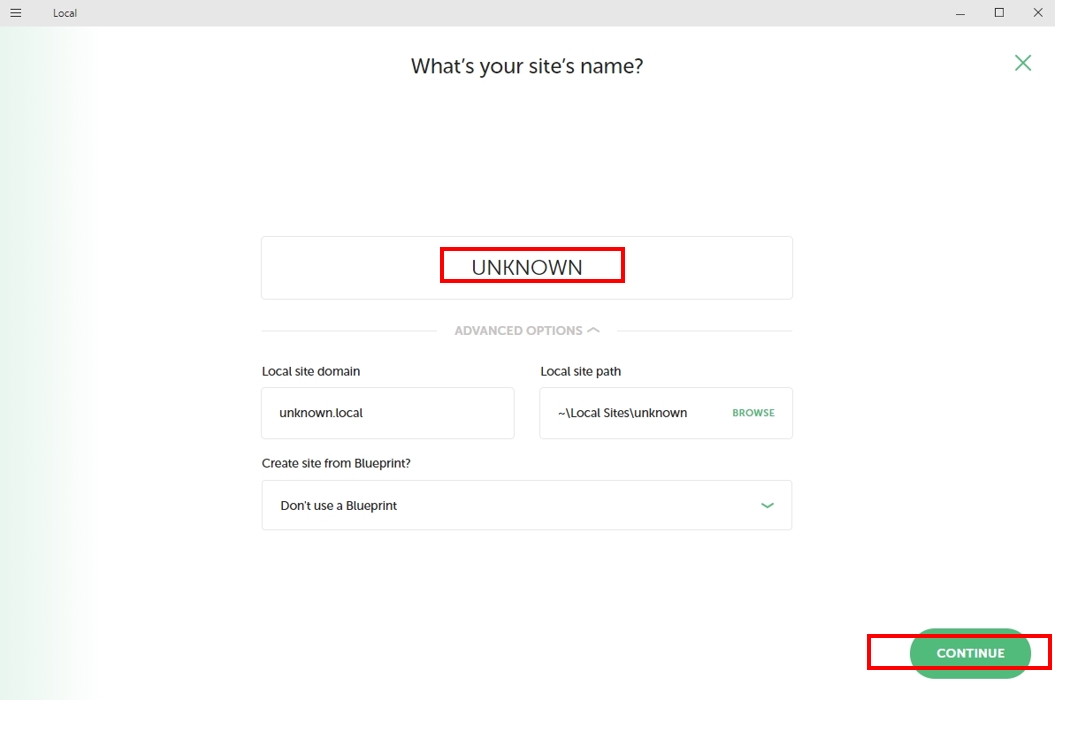
サイト名を入力してCONTINUEに進みます。

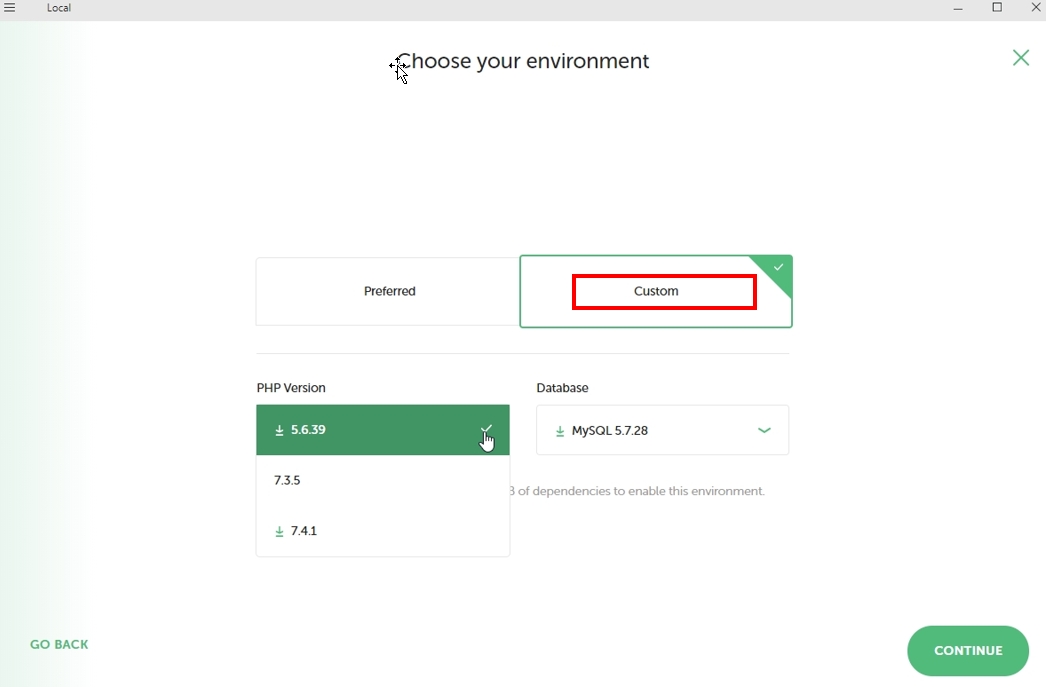
CUSTOMでPHPとDATABASEが選択できます。

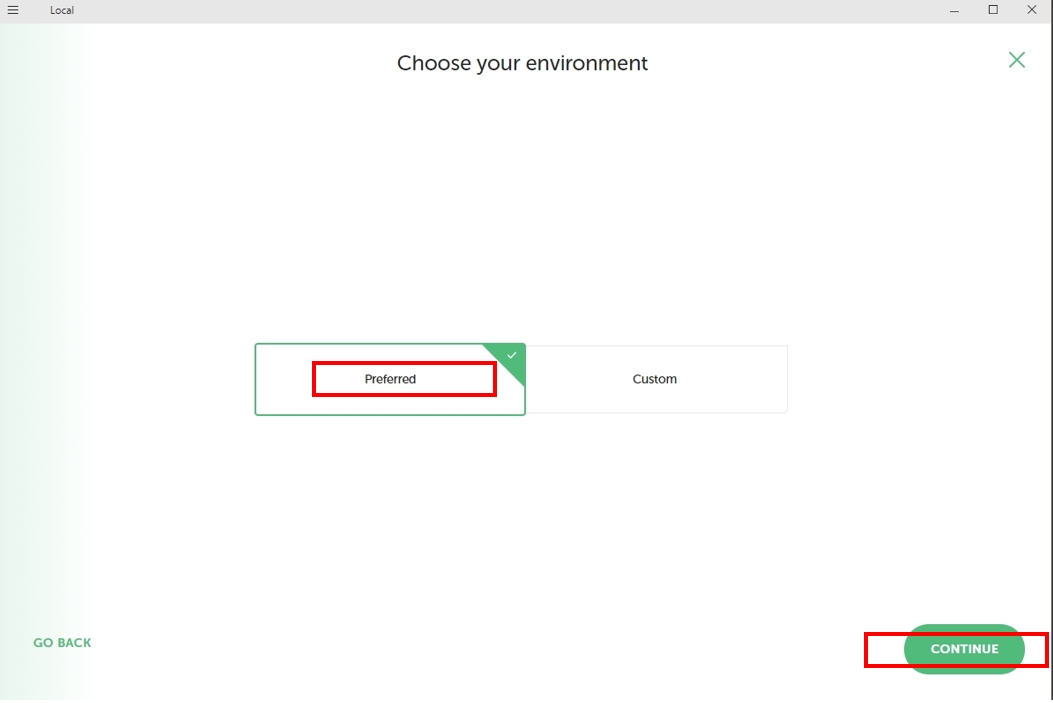
私はPREFERREDのままCONTINUEに進みました。

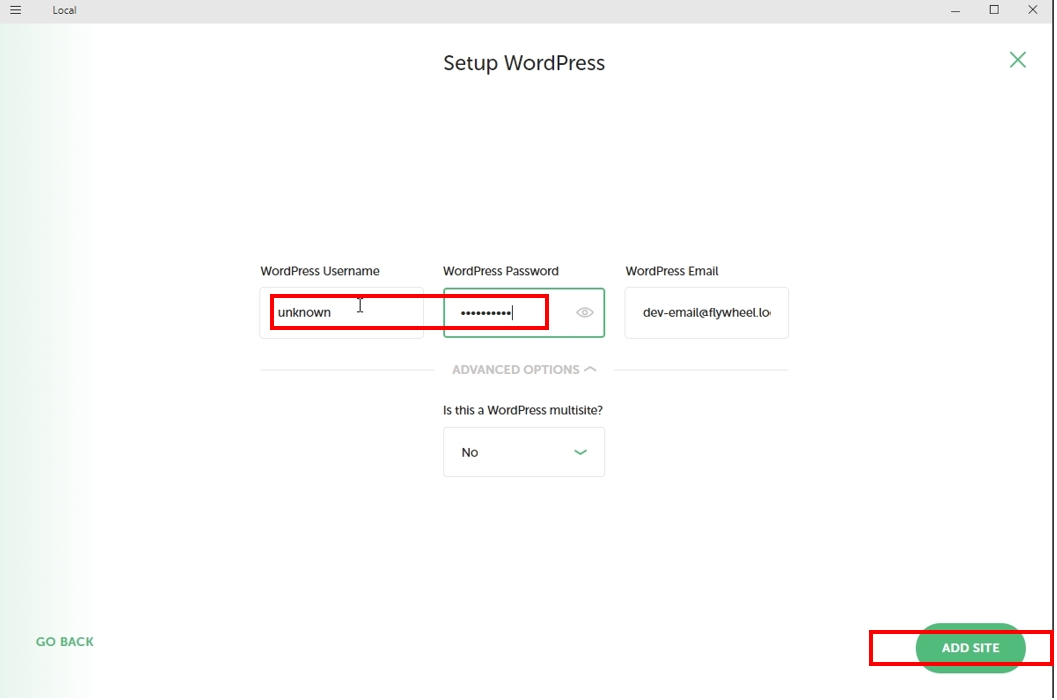
ユーザー名とパスワードを決めて入力します。後で使うので忘れないようにメモ帳にテキスト保存しました。入力したらADD SITEに進みます。

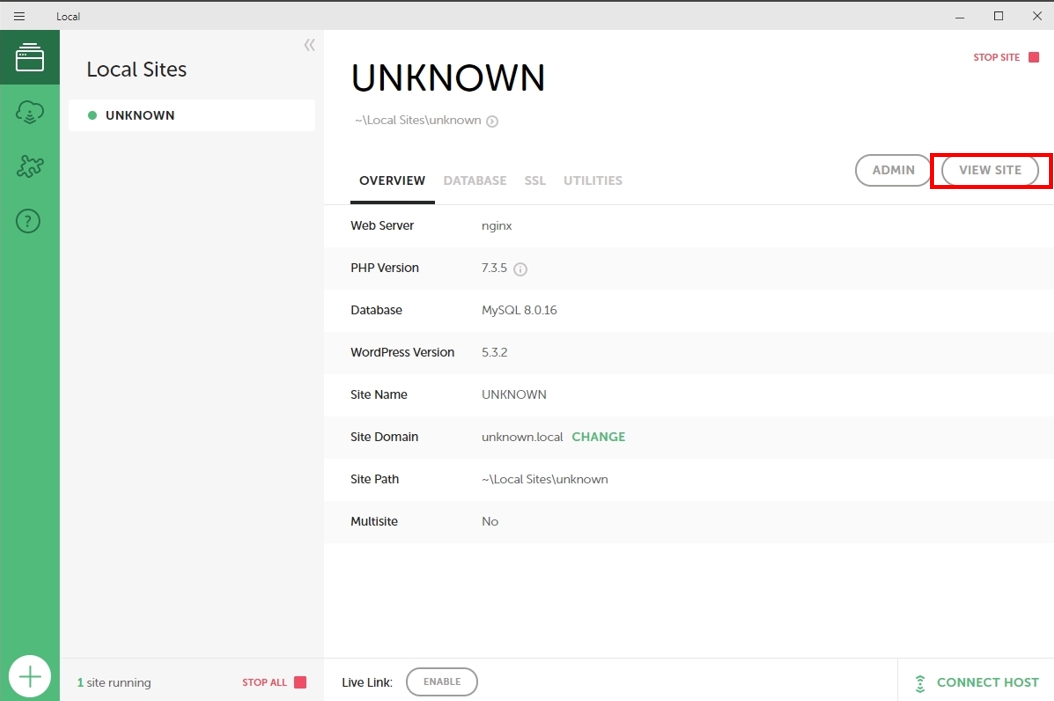
ローカル環境で見れるサイト構築されます。早速自分のサイトを見てみます。VIEW SITEに進みます。

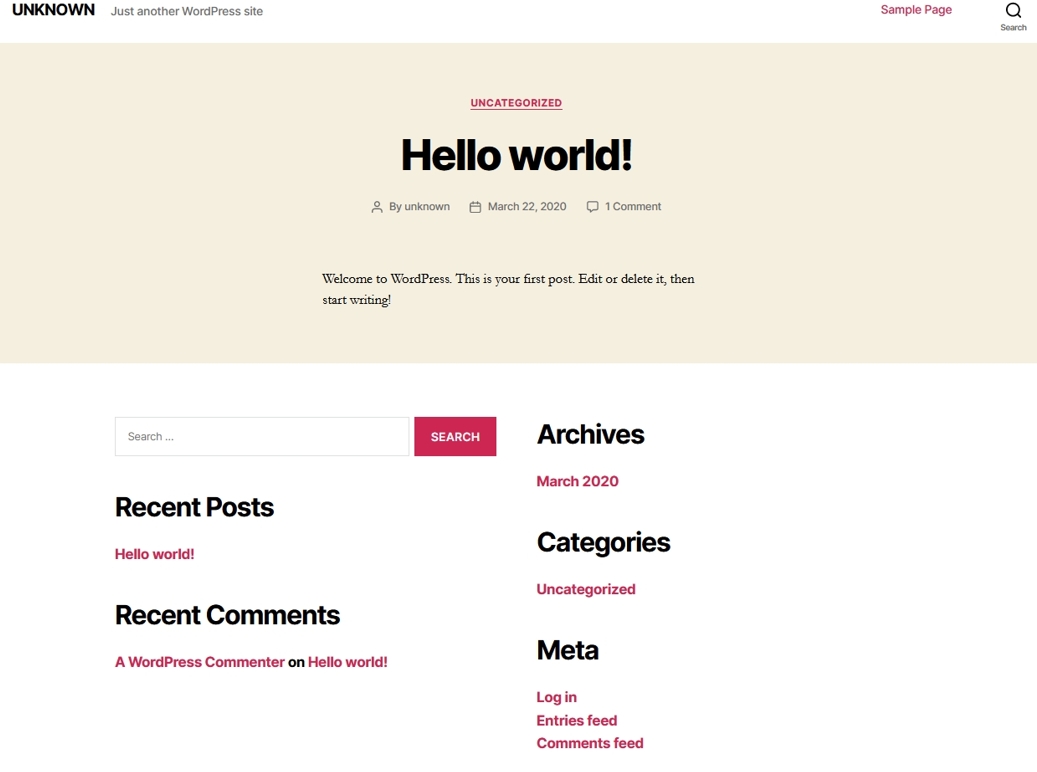
トップページにHELLOWORLDが出ているはずです。

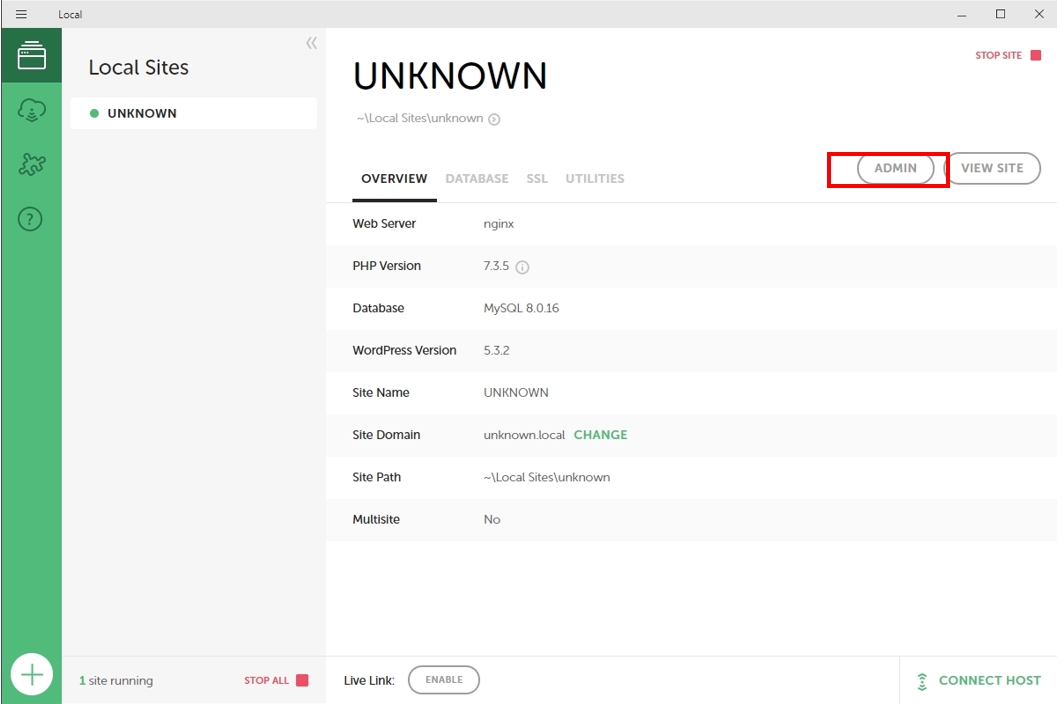
LOCALの画面でADMINに進みます。

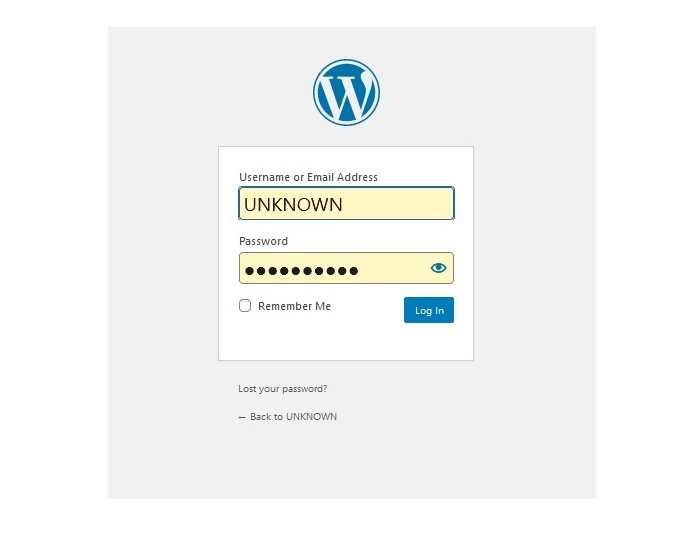
設定したユーザー名とパスワードを入力してLOGINします

WORDPRESSのダッシュボードになります。

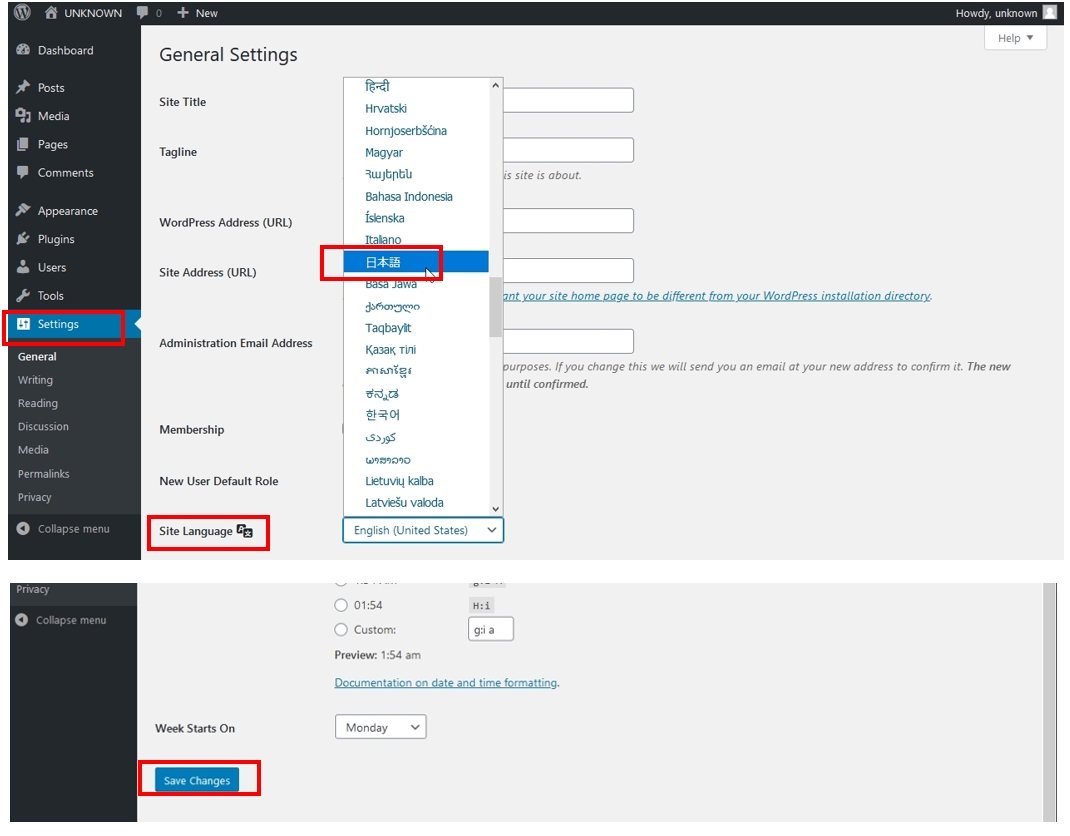
SETTINGSのSITE LANGUAGEから日本語にしてSAVE CHANGESで保存します。

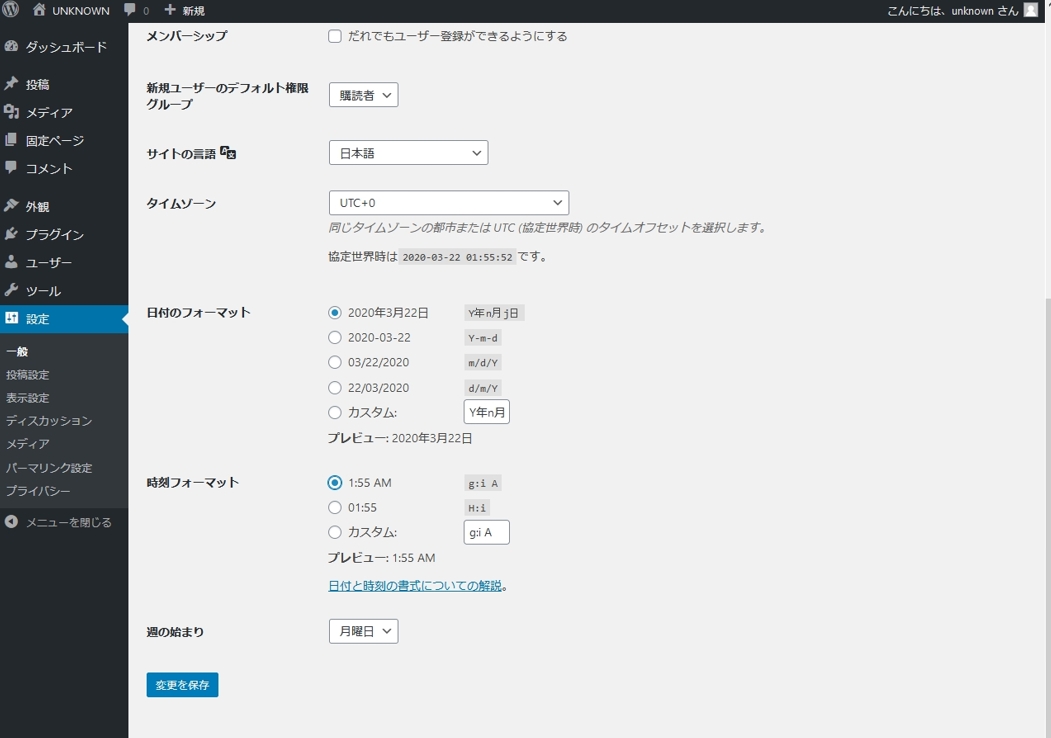
日本語になりました。

投稿をみるとHELLO WORLDの記事があります。

レンタルサーバーな環境のWORDPRESS画面と同じ事が、ローカルな環境のパソコンだけでテストできるようになりました。
以上がLOCAL BY FLYWHEEL初期設定までです。
ここまできたら自分の好きに試していくだけです。おかしくなってもまたサイトをつくりなおせばいいです。最高のテスト環境です。
WORDPRESSをローカル環境で使う【LOCAL BY FLYWHEEL】:まとえ
当初は、無料ブログのBLOGGERからWORDPRESS環境へ乗り換えるべく記事を移行しようと思っていました。
WORDPRESSのプラグインで簡単に移行が出来ることが分かったからです。
実際にBLOGGERからWORDPRESSのプラグインでLOCAL BY FLYWHEELで作ったWORDPRESSの環境に記事の移行を試してみました。
結果、デザイン等のくずれ、アドセンスのリンク、アフィリのリンク、画像とか修正箇所は盛りだくさんですが、ほぼコピーは成功です。
ですが、実際にX-SERVERを契約してWORDPRESSのサイトを開設した時には、BLOGGERからのサイトの移行はしてません。
現実的にマイナス要因の方が多いからです。
X-SERVERでWORDPRESS開設した時には
・ASP未申請
・SEOの引き継ぎが不安
・BLOGGERとWORDPRESSのパーマリンクの違い
・301リダイレクトの設定が必要
である為、技術的に記事をコピーできてもめんどくさい事が多すぎです。
なので、BLOGGERとX-SERVERのWORDPRESSは今の所、併用しています。
▶ BLOGGERのサイトはこちらです。

今は無料ブログだけど、いずれは自分のドメインを取得してWORDPRESSでやってみたいなら、まずはLOCAL BY FLYWHEELで試しておけばかなり参考になります。
また、既にWORDPRESSを使っているなら、プラグインのテストとかテーマのカスタマイズなどの確認にはこのFLYWHEEL環境はもってこいです。
LIVE LINKをENABLEにしたらFLYWHEEL環境で作成したWORDPRESSのページをLANではなく、実際にインターネット経由で見ることも出来ました。
色々高機能ですが、私のようなWORDPRESS初心者にとってはテスト出来るだけで十分です
実際にX-SERVERでWORDPRESSを開設した時の記事はこちらにまとめています。

以上となります。

コメント